
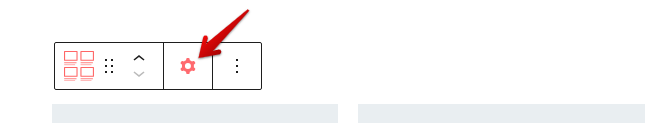
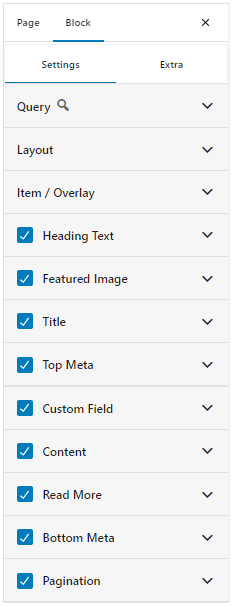
After inserting this block into the Block Editor, click anywhere on the block. A toolbar will appear above the block. Click the “cog” icon to open the block settings:

Under Block > Settings, you will find all options to customize this block:

Query
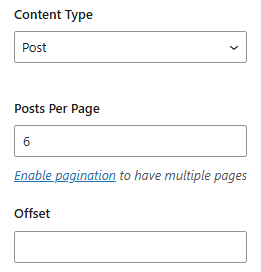
This is where you can query and filter your posts, pages, etc. by various opions:
- Content Type: you can select from post, page, media, custom post type, all/multiple options
- Posts Per Page
- Offset
- Taxonomy: you can select any taxonomy (category, tag, custom taxonomy). When selecting multiple taxonomies, you can select taxonomy relation (AND, OR). For each taxonomy, you can select multiple terms, and set taxonomy operator (IN, NOT IN, AND).
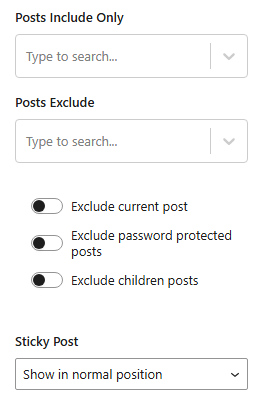
- Include/ Exclude: you can search specific content by its title to include/exclude it.
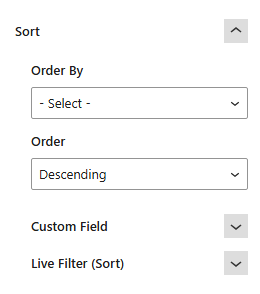
- Order by: you can order by various options such as id, title, published date, modified date, random order, custom field, post slug, post type, comment count, menu order
- Order
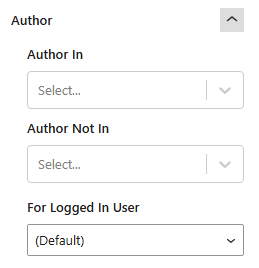
- Author
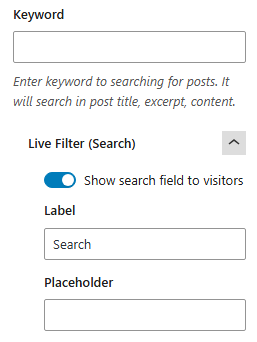
- Keyword
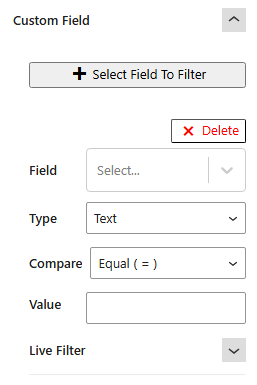
- Custom Field
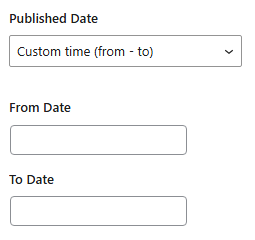
- Published Date








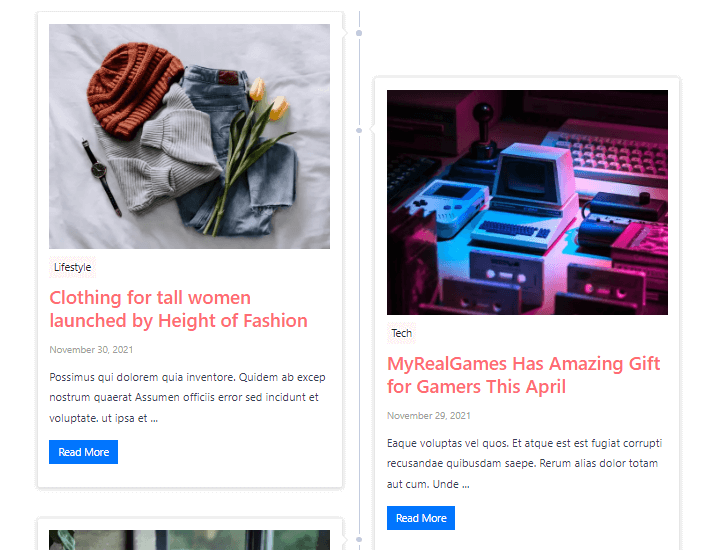
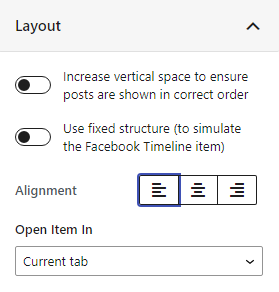
Layout
This is where you can select different layouts for this block, also modify some other layout options:

You also can change the link behavior in the block with many options:
- Current tab
- New tab
- New window
- Lightbox of content
- Lightbox of image
- None (disable link)
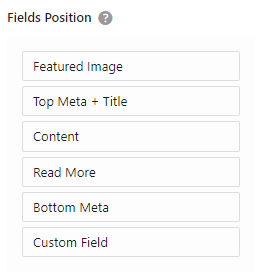
Especially, you can drag & drop to change the display position of fields with Fields Position

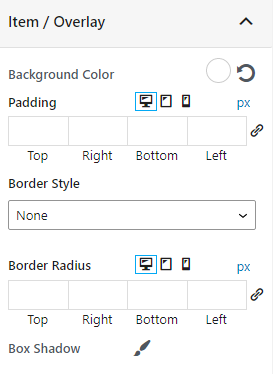
Item / Overlay
This is where you can modify common settings for each item (post, page, or custom post).

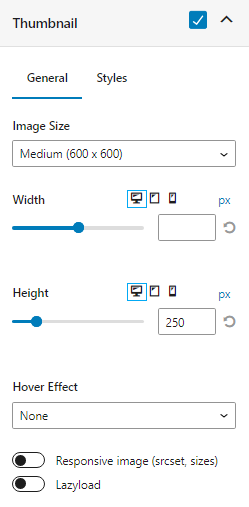
Thumbnail
You can change the image size, set width, height, enable various hover effect:
- Darken
- Zoom in
- Zoom out
- Move up
- Move down
- Move left
- Move right
Also, enable responsive image, and lazyload.
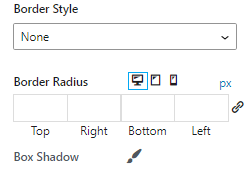
You also can change border, border-radius, box-shadow, and more in the Styles tab.

Heading Text
You can show/hide a custom text above the block.
In General tab, you can change the text, style can HTML tag. You can change its style in Styles tab.


Title
You can show/hide title with the checkbox.
You can change title tag, and style it.


Top Meta
You can show taxonomy/date/author as top meta in a custom position such as:
- Above Title
- Below Title
- Over Image on Top Left
- Over Image on Bottom Left
- Over Image on Top Right
- Over Image on Bottom Right
- Over Image on Center
You also can style it with various options.


Custom Field
You can easily select and show custom fields in blocks. Content Views supports any custom field plugins: ACF, Meta Box, Pods… and the native custom field.

You also can style the custom field output with many styling options as alignment, typography, color, background color, margin, padding, etc.
Content
You can show exceprt and customize its length, or full content of the post.
You also can style it on the Styles tab.

Read More
You can customize the read more text, and style it with many options.


Pagination
You can enable/disable pagination.
There are 2 types of pagination: Ajax, Normal.
With Ajax, there are 3 styles:
- Numeric pagination
- Load more button
- Infinite scroll



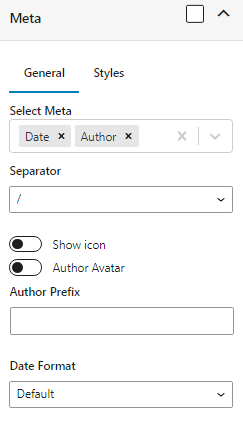
Bottom Meta
You can show meta info such as: date, author, comment count, taxonomies, etc.
You can change seperator between these meta, show or hide icon, change date format, etc.
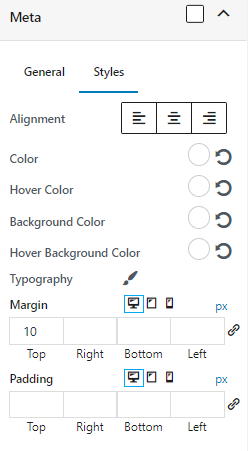
You also can style meta in its Styles tab.