With Content Views Pro, you can customize styles of any elements (title, content, read more, meta fields, custom field, pagination, live filter, etc.) easily without writing CSS, using the “Style Settings” tab of a View.
These are style options for each element:

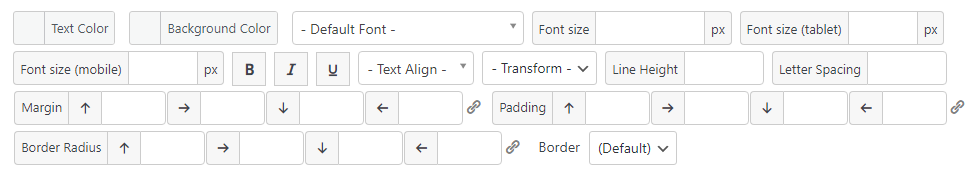
For each element, you can change:
- Text color
- Background color
- Font name (font family)
- Font size
- Font weight (normal, bold)
- Font style (normal, italic)
- Text decoration (none, underline)
- Text align (left, right, center, justify)
- Text transform (normal, capitalize, uppercase, lowercase)
- Line height (number, number followed by a length unit – such as 10px or 2em, percentage)
- Letter spacing (number followed by a length unit)
- Margin
- Padding
- Border
- Border Radius
For each item, you can change:
- Item background color
- Item padding
- Item margin
- Item border
- Item border radius
For the whole view, you can change:
- View margin
- Text alignment
- Text direction (Left to Right, Right to Left)
- Add custom HTML class
Thank you,



