This feature is only available in the Pro version.
TABLE OF CONTENTS:
Introduction
Content Views Pro helps you to display WordPress content anywhere easily. But it can help you to do even more things.
The Blog, Category, Search results, Archives… are special pages of each WordPress site. The posts layout in these pages is managed by the active theme. To show Grid in these pages, you will need to modify theme’s files. That is a complicated task, requires coding skills and knowledge about HTML, PHP and WordPress.
The Replace Layout feature of Content Views Pro will help you to show Grid (or another layout) in Blog, Category, Search results, Archives… pages easily, without any line of code. You will save a lot of time, effort and hassle.

How to do?
There are only 2 simple steps to show Grid in your Blog, Category… pages:
- Create View to design the layout (Grid, Pinterest…)
This step is creating a view to set the layout you want to show your posts (start at 0:30 in below video).If you already created the view, you can skip this step. It is about selecting layout (Grid, Pinterest, Timeline…), set number of columns, customize font & color, setup pagination… You have complete control over the layout to design it in your desired way.
Normally, you don’t need to change any settings in “Filter Settings” of this View (leave “Filter Settings” as default), because Content Views Pro will get the posts of current page automatically.
For example: when replacing layout of a category page, Content Views Pro will get the posts list of that current category automatically. - Use the View on archive pages
In Admin dashboard, click Content Views >> Replace Layout.

In the Replace Layout page:
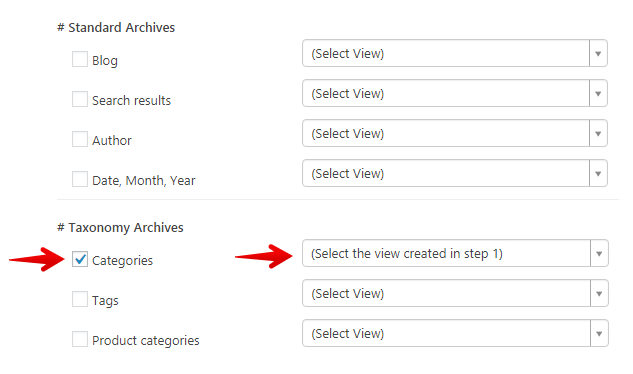
- select checkbox of the WordPress page you want to replace layout
- select the View (that you created in Step 1 above) in the dropdown

-
For Categories (or Tags, custom taxonomies), you can select a different layout for each category (read more).
That’s done. You now have beautiful Grid layout in your Category pages effortlessly.
To disable this feature for any page, please uncheck the checkbox of that page.
This video will demonstrate how to use the Replace Layout feature to show Grid in your WordPress category page:
Customize sort order
The default sort order of page will be used, to use your custom sort order, please:
- configure the “Sort by” of the View as you want (see document)
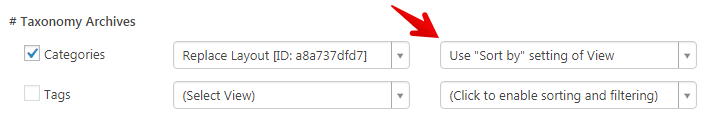
- then select the option Use “Sort by” setting of View in the third column:

Overwrite the result
By default, the returned result by WordPress for a page will be used, for example the Blog page will display posts from all categories.
To overwrite this result (query posts in your custom way), please:
- configure the “Filter Settings” of the View as you want
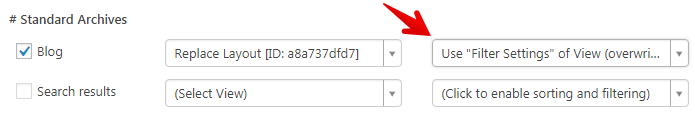
- then select the option Use “Filter Settings” of View in the third column:

Which pages can I replace the posts layout?
You can replace layout in many WordPress pages:
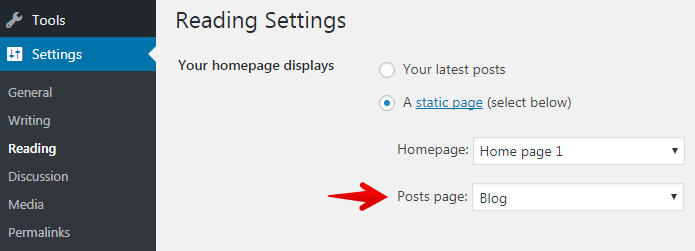
- Blog page: is the default latest posts page, or the Posts page page which you selected in WordPress admin Settings > Reading:

- Search results page
- Category archive
- Tag archive
- Custom taxonomy archive (WooCommerce shop page, WooCommerce product categories, EDD download categories, event categories…)
- Other archives (author, date, month, year)
- Post type archives
- Single post, single page, single product, single event… page
How to use a different layout for each category?
To use a different layout for each category, please:
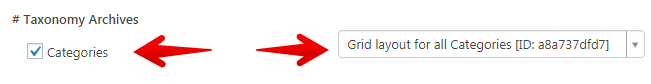
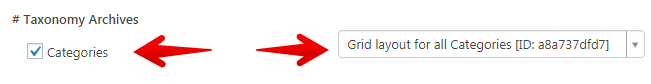
- in the Content Views >> Replace Layout page, select the Category checkbox, and select the View which you created to replace layout of most categories:

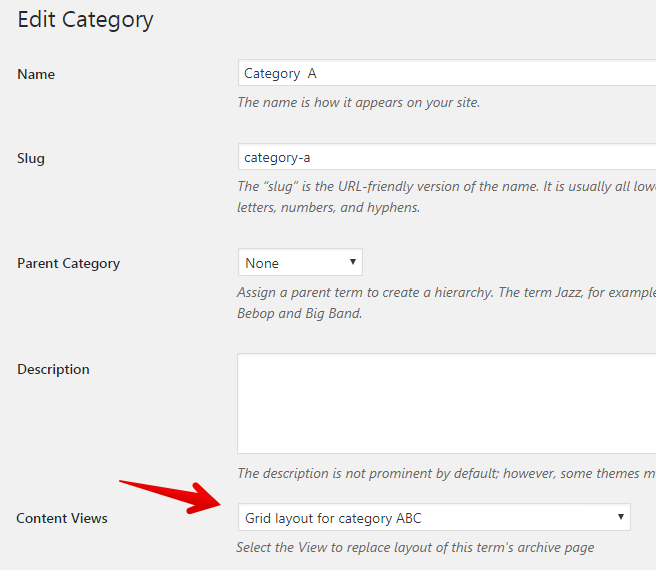
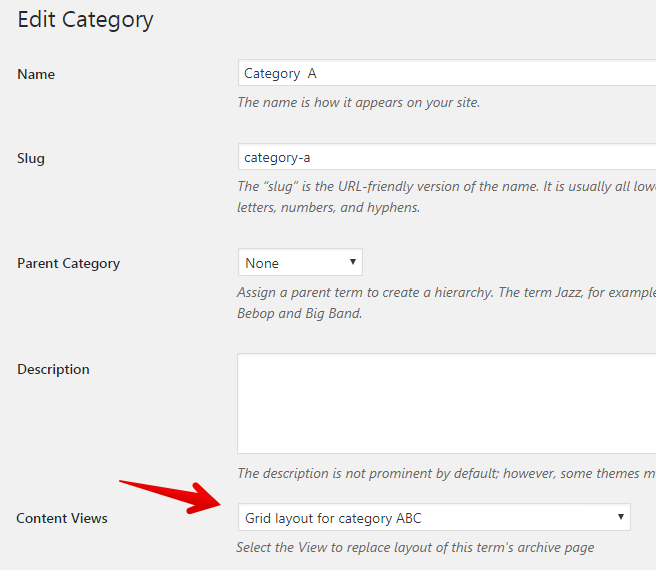
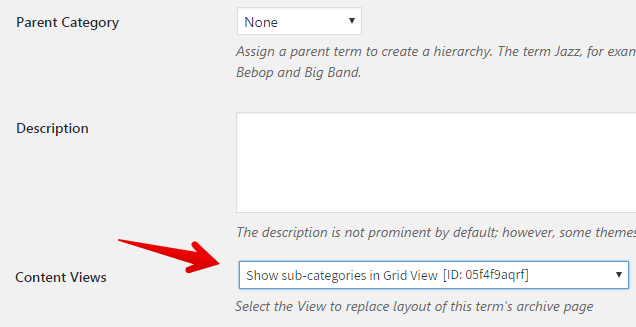
- edit the category which you want different layout (click Posts > Categories, mouse over the category and click Edit), then select the View you created for this category in the Content Views setting:

You can use different layouts for different tags, custom taxonomies too.
How to replace layout for only a specific category?
If you don’t want to replace layout of all category pages but only a specific category, please:
- in the Content Views >> Replace Layout page, select the Category checkbox, but do not select any View (use the default option “(Select View)”)

- edit the category which you want to replace layout, then select the View you created for this category in the Content Views setting:

You can replace layout for only a specific tag, custom taxonomy too.
How to show sub-categories on the parent category page?
By default, WordPress will display posts on any category page.
How to display sub-categories on the parent category page? Content Views Pro (since version 5.3.0) will help you to do it easily in 3 simple steps:
- First, in the Content Views >> Replace Layout page:
- if you do not want to replace layout in sub-categories pages, please select the Category checkbox, but do not select any View (use the default option “(Select View)”):

- if you want to replace layout in sub-categories pages, select the Category checkbox, and select the View which you created to replace layout of sub-categories:

- if you do not want to replace layout in sub-categories pages, please select the Category checkbox, but do not select any View (use the default option “(Select View)”):
- Secondly, let’s create a View to show sub-categories.
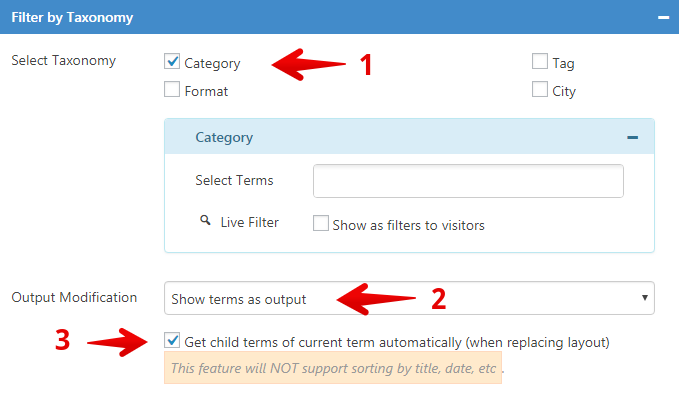
In that View, select the Taxonomy checkbox in Filter Settings > Advance. Then select options like this:

- Finally, edit each of parent categories,
then select the created View in step 2 above for the Content Views setting:

These steps can be applied to category, or any custom taxonomy.
Notices
Above settings will not work with the themes of
RocketTheme, please click here for the solution.
Thank you,



