With Content Views Pro, you can display category name above posts list easily.
# Display a term above posts list
Let’s add new View to start. Here are some simple steps to do:
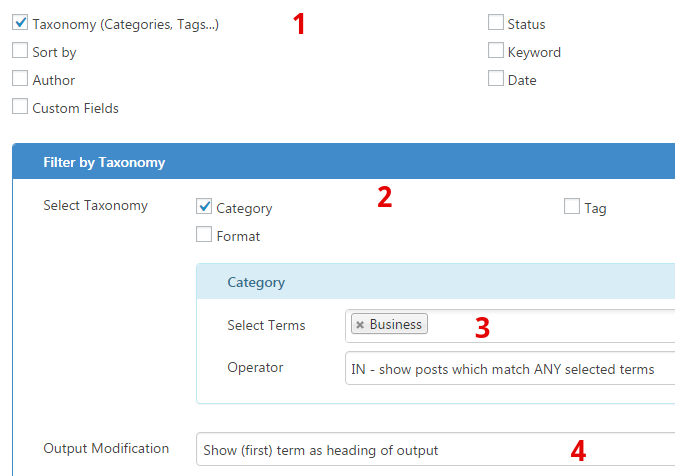
- Enable the Taxonomy (Categories, Tags…) in Filter Settings >> Advance
- Select the taxonomy you want to use, for example: Category
- Select the term (a category, a tag…) you want to show as heading, above the posts list
- Select the option Show (first) term as heading of output for the “Output modification” setting

# Display many terms above their posts list
If you want to display multiple categories, tags… above their posts list like this:
Category #1 post A, B, C, ... Category #2 post O, P, Q, ... Category #3 post X, Y, Z, ...
Here are 2 simple steps:
- Create a View for a category (with above instruction).
- Reuse this view to show other terms above their posts.
For each category, please use following shortcodes:
[pt_view id=VIEWID cat=CATEGORY_SLUG]
(replace VIEWID with ID of the View which you’ve created).For each tag, please use this shortcode format:
[pt_view id=VIEWID tag=TAG1_SLUG]For each custom taxonomy, please use this shortcode format:
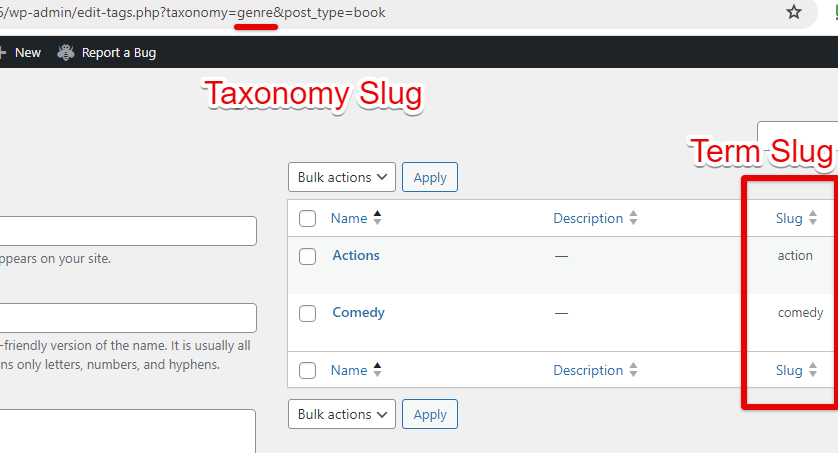
[pt_view id=VIEWID taxonomy="TAXONOMY_SLUG" terms="TERM_SLUG"]To find TAXONOMY_SLUG and TERM_SLUG, please open the Taxonomy page, you will find TAXONOMY_SLUG in the URL, and TERM_SLUG in the Slug column:

# Show the “View all” link beside the category name
Please add this code to Custom JS field (the right textarea) in Content Views >> Settings page:
$('.pt-cv-term-heading a').each(function(){
$(this).html($(this).html() + '<span style="float:right">View all</span>');
});
Thank you,



