There are 2 ways to do it:
A. With Content Views Pro since 5.8.4
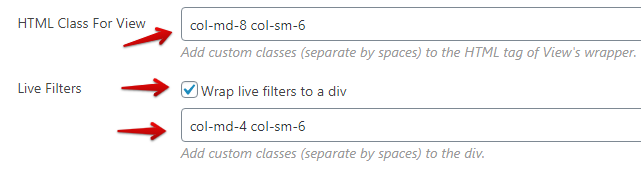
In the “Style Settings” tab, please select the checkbox Wrap live filters to a div,
then enter value for 2 text fields as below:

- HTML Class For View:
col-md-8 col-sm-6 - Text field below the checkbox:
col-md-4 col-sm-6
To show filters on the right side, please use:col-md-4 col-sm-6 pull-right
To change the width of each side, please change the value col-md-8 and col-md-4 (the sum of numbers must be 12).
The col-sm-6 value helps to keep showing filters on the side of result on mobile devices.
To show filters above result on mobile devices, please remove this value.
B. With Content Views Pro before 5.8.4
For older Content Views Pro version, you can show filters on the left side and result on the right side with this code:
Notice: when using this solution, the page will be reloaded when selecting or changing the filter option.
<div class="pt-cv-wrapper"> <div class="row"> <div class="col-md-4 col-sm-6"> [pt_view id="VIEW_ID" show="filter"] </div> <div class="col-md-8 col-sm-6"> [pt_view id="VIEW_ID" show="result"] </div> </div> </div>
You can switch positions of shortcodes to show filters on the right side, result on the left side.
To change the width of each side, please change the col-md-4 and col-md-8 (the sum of numbers must be 12).
Best regards,



