You can create as many posts as you want on your WordPress site. And these posts will be shown on the Blog page, categories pages, archives pages and search page.
Do you want to display WordPress posts in a beautiful grid layout to engage your site visitors?
This article will introduce you the easiest way to display grid of WordPress posts in any theme without coding & hassle.

2 steps to display any WordPress posts in Grid layout
Step 1: Create the grid layout to display your WordPress posts
Our free Content Views plugin will help you to create grid of posts easily. Please install and activate it (click here to see the step-by-step installation instruction).
After installing, click on Content Views » Add New to create your grid of posts. There is a preview panel at top (where you can see the grid instantly) and two different tabs:
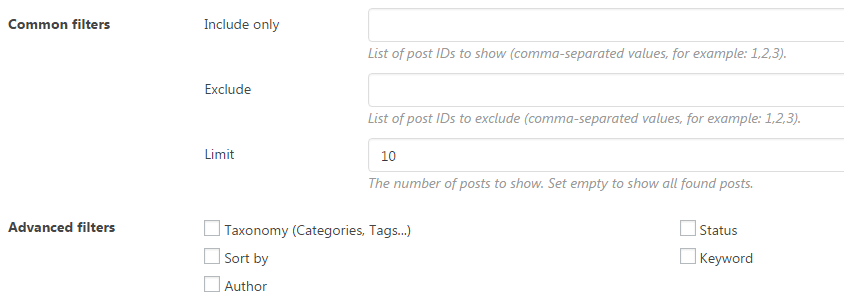
# Filter Settings
On this tab, you can set:
- which content type to display: post, page
- how many posts to display
- which category, tag, author, keyword, status to get posts from
- sort posts by ID, title, date
- include, exclude posts by IDs

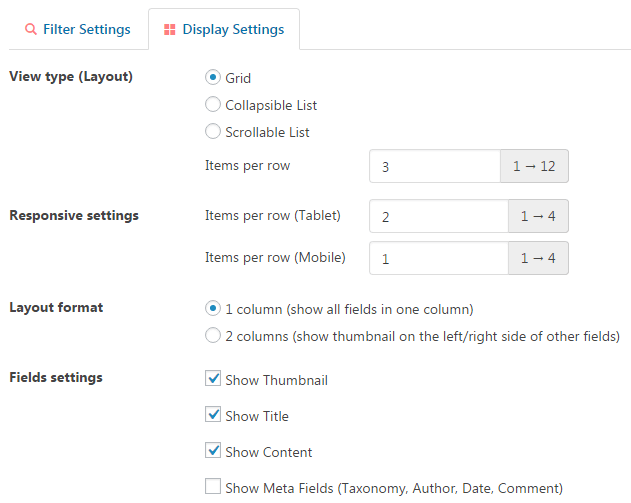
# Display Settings
This tab helps you to design the layout of your posts. You can choose one of these beautiful layouts:
- Grid
- Collapsible list
- Scrollable list (a simple slider)
It is easy to define how many columns of your grid layout with Items per row setting. You can adjust this value for tablet and mobile devices too, which helps you to create responsive grid layout easily.

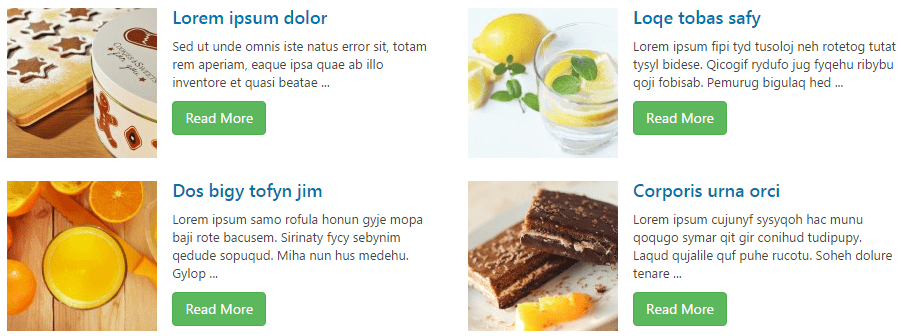
You can select which fields (thumbnail, title, content, meta) to show. That helps you to create many kinds of grid, for example:


And much more possible layouts. You also can enable pagination, set number of posts per page, select pagination type (Ajax or non-Ajax).
Step 2: Show grid of posts anywhere you want
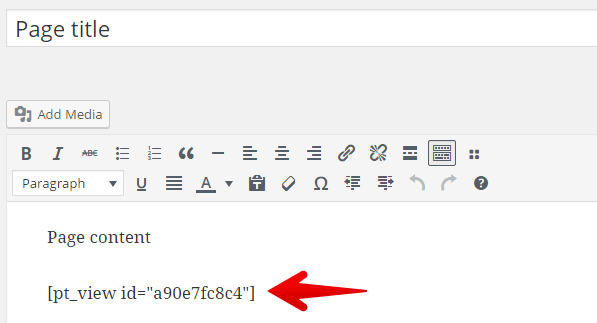
Content Views plugin will return a simple shortcode which helps you to show the grid anywhere you want (in a page, sidebar widget, theme file…).
Assuming you want to show the grid in a WordPress page, please copy then paste the shortcode to content editor of the page:

That is done. You now have a beautiful grid of posts to show to your visitors.
This video covers 2 above steps to create a responsive grid of posts for any WordPress website, without any line of code:
Questions & Answers
1) How to display posts of category (or tag)?
Answer: You can do it easily. In Filter Settings tab, please:
- select Taxonomy (Categories, Tags…) in Advance section
- select Category (or Tag)
- choose the category (or tag) you want to get posts from
2) How to display latest (most recent) posts?
Answer: You can do it effortlessly. Creating a new View will show you 10 latest posts by default. To show more or fewer posts, please change the Limit value.
3) How to display grid in Blog, Category, Search result… page?
Answer: These pages are special. Their layouts are defined by theme’s template files. To show grid of posts there, you might need to modify theme’s files manually. That is a complex task and requires your knowledge about HTML, PHP and WordPress.
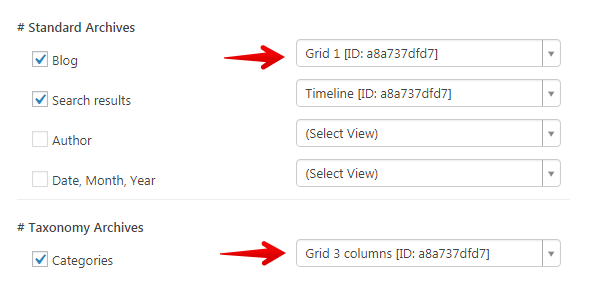
To help you to show beautiful grid of posts in Blog, Search, Category… page without coding skills, we built the Replace Layout feature in Content Views Pro.
With Replace Layout feature, all things you need to do is creating a View to design the grid in the way you want, then select that View for target page:

This feature works well with any WordPress themes. You simply create posts, assign them to a category, and you have your posts displayed in two or three columns automatically, just like your theme was built with grid support.
Click to read more about Replace Layout feature.
If you have any questions, please comment or contact us.
Thank you,