WordPress 5.0 is coming around the corner was released on December 6th, 2018 with one of the biggest change to the editor, it replaces the Classic editor with Gutenberg, a block-based editor which provides a new interface for adding, editing, and manipulating content. It aims to help to create rich and flexible layouts easily.
As a Content Views user, you might put many Content Views shortcodes on your sites. You can be confident that all Content Views shortcodes will continue to work with Gutenberg and WordPress 5.0. Let’s do a quick overview about how the old content is presented in Gutenberg, and how you can prepare your website for Gutenberg.
How the old content looks like in Gutenberg
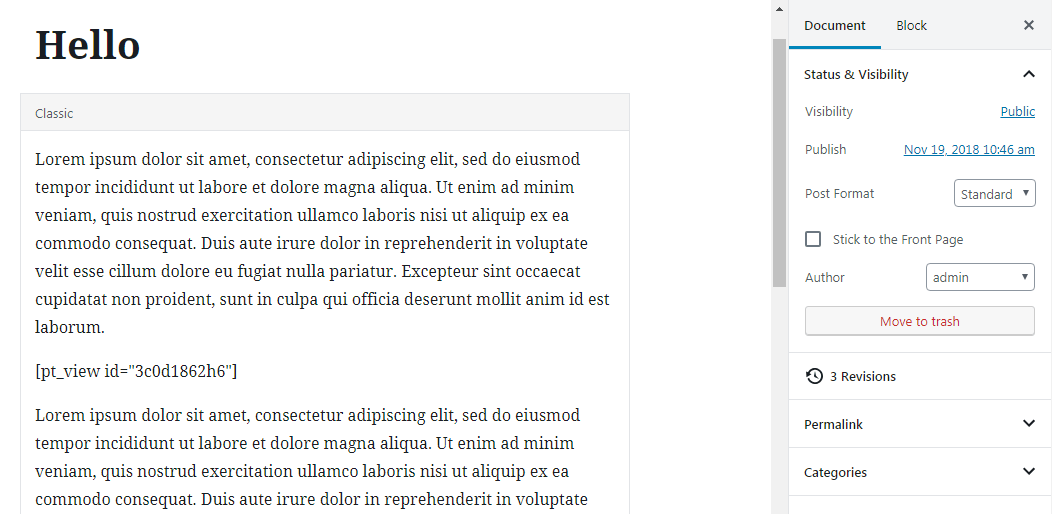
Once you install Gutenberg as plugin and start editing your post, all existing content will be put into a single Classic block.

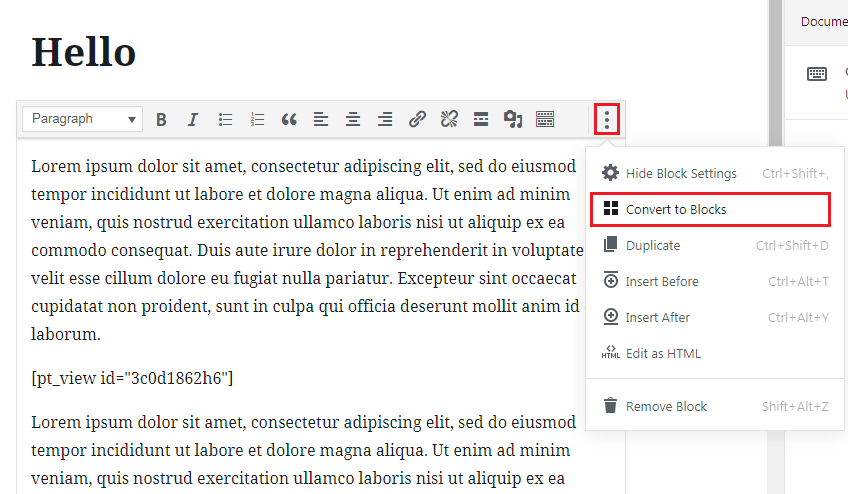
You can leave the old content in the Classic block as it was, or content it to blocks (click on the Classic block, click the three dots icon and select Convert to Blocks).

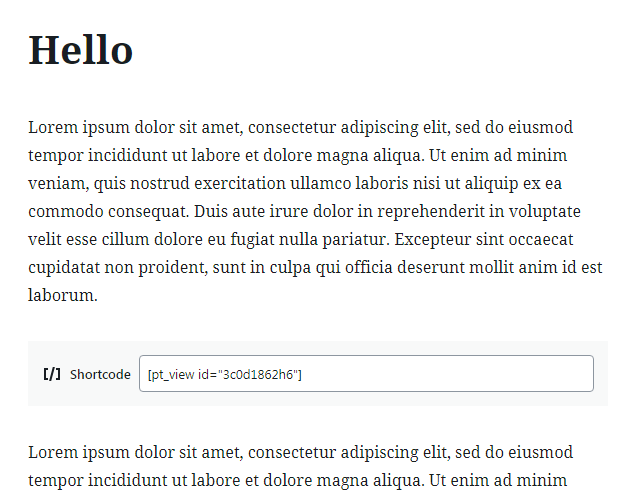
A paragraph of text will be converted to a Paragraph block, Content Views shortcode will be converted to a Shortcode block, and so on.

Get ready for Gutenberg
There are some important steps to prepare for Gutenberg and WordPress 5.0:
- Install Gutenberg plugin in a staging or testing site (which is cloned version of your production site), then test if your old content displays well with Gutenberg.
In case Gutenberg breaks your old content, you can install the Classic Editor plugin to return to the old editor, then give feedback to the plugin’s developers, so they can fix it. - Update your theme and plugins frequently as they might release the fixes for their compatibility issues with Gutenberg.
- Backup your website (there are many free and paid backup plugins), which you can revert when something go wrong.
Thanks for reading!